چطور یک متن شیشه ای در فتوشاپ بسازیم؟

در این آموزش از سایت پرتقال، با روشی ساده برای ایجاد متن شیشه ای جذاب در فتوشاپ آشنا خواهیم شد.
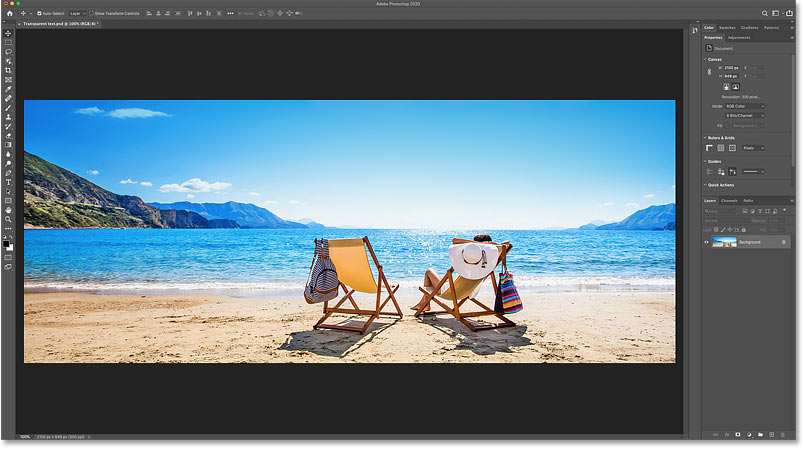
مرحله 1: تصویر خود را باز کنید.
کار را با باز کردن تصویر در فتوشاپ شروع کنید.

مرحله 2: گزینه Type را انتخاب کنید.
برای افزودن متن ، از نوار ابزار گزینه Type را انتخاب کنید.

مرحله 3: فونت خود را انتخاب کنید.
از نوار گزینه ها ، فونت خود را انتخاب کنید. فونت های ضخیم تر و بزرگتر گزینه مناسبتری هستند.

سایز متن را بر روی 72 pt تنظیم کنید .

سپس با کلیک روی swatch رنگ ، متن خود را انتخاب کنید.

از آنجایی که قصد داریم متن را شفاف کنیم، رنگ مهم نیست. من سفید انتخاب می کنم.
در آخر OK را کلیک کنید.

مرحله 4: متن خود را اضافه کنید.
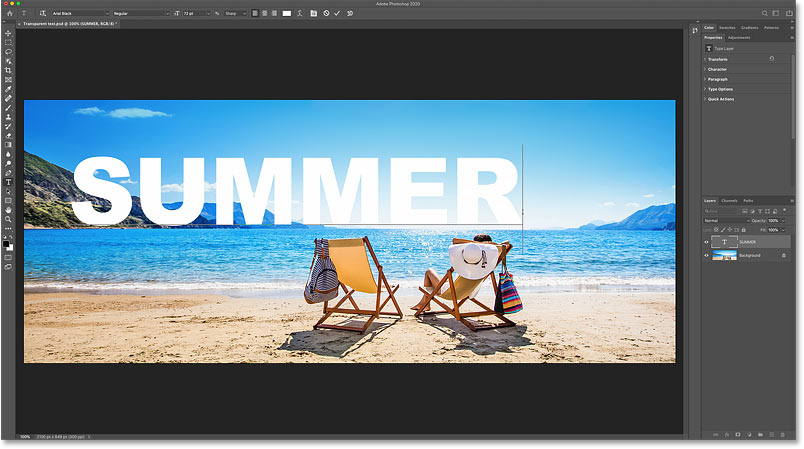
روی فایل کلیک کرده و متن خود را اضافه کنید. کلمه SUMMER"" را تایپ می کنم.

سپس روی علامت تیک کلیک کنید.

مرحله 5: تغییر اندازه و تغییر مجدد متن با Free Transform
برای تغییر اندازه متن و جابجایی آن در مکان ، از دستور Free Transform استفاده خواهیم کرد.
به منوی Edit در نوار منو بروید و Free Transform را انتخاب کنید.

سپس برای تغییر اندازه متن ، روی هر یک از دسته ها کلیک کرده و بکشید. همانطور که در Photoshop CC 2019 ، Free Transform هنگام کشیدن ، بطور خودکار نسبت ابعاد متن را قفل می کند.
حتما ببینید: آموزش فتوشاپ 2020
اما اگر از نسخه قبلی Photoshop استفاده می کنید ، همانطور که می کشید ، کلید Shift را فشار داده و نگه دارید تا نسبت ابعاد در آن قفل شود.
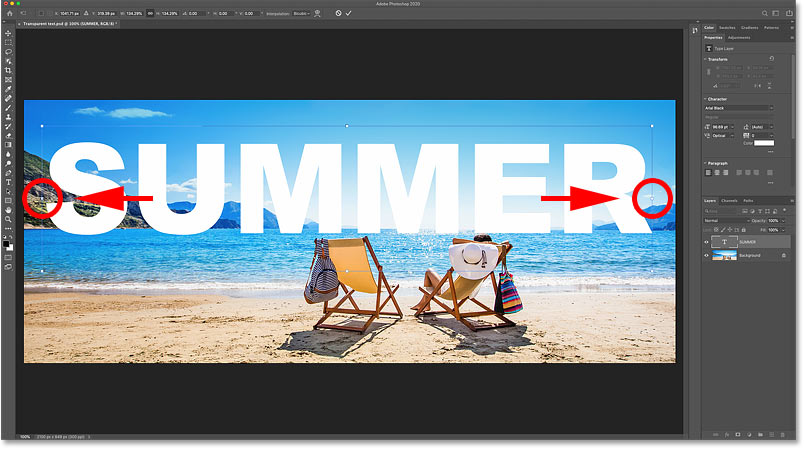
در اینجا من دسته های چپ و راست را به سمت بیرون می کشم تا متن بزرگتر شود.

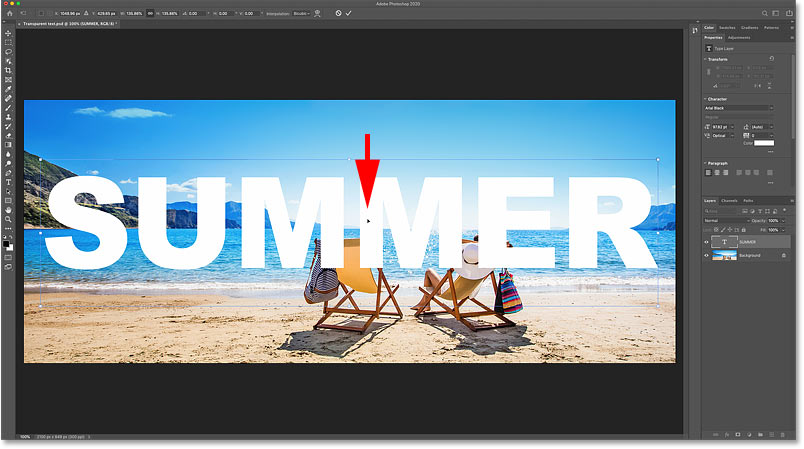
سپس برای تغییر سایز مجدد متن ، روی کادر Free Transform کلیک کرده و بکشید.

سپس روی علامت تیک کلیک کنید .

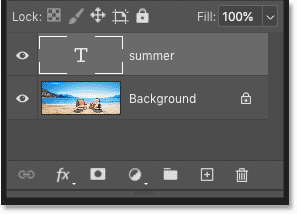
در پنل لایه ها ،لایه متن بالاتر از لایه تصویر ظاهر می شود.

مرحله ششم: مقدار Fill لایه را تا 0 درصد پایین بیاورید.
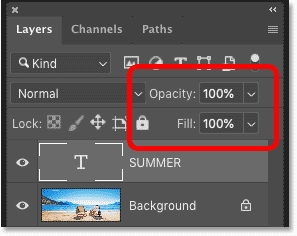
دو روش برای شفاف کردن متن وجود دارد. یکی با پایین آوردن مقدار Opacity لایه و دیگری با پایین آمدن مقدار Fill است. هر دو گزینه در سمت راست بالای پنل لایه ها یافت می شود.

تفاوت Opacity و Fill در این است که Opacity هم روی لایه و هم بر روی هر نوع جلوه ای که اعمال کرده اید تأثیر می گذارد. بنابراین اگر Opacity را به 0 درصد کاهش دهیم ، هم متن و هم جلوه ها شفاف می شوند.
حتما ببینید: آموزش فتومونتاژ در فتوشاپ
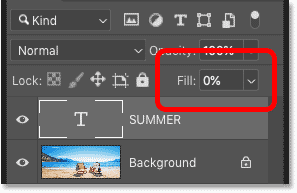
اما مقدار Fill فقط روی خود لایه که در این جا متن است، تأثیر می گذارد. این مسئله بر مواردی مانند سایه ، استروک یا افکت های دیگری که در متن اعمال کرده اید تأثیر نمی گذارد.
بنابراین برای شفاف سازی متن ، مقدار Fill را تا 0 درصد کاهش دهید.

با پایین آمدن مقدار Fill ، متن کاملا از بین می رود.

مرحله 7: اضافه کردن Drop Shadow
اکنون که متن ما شفاف است ، می توان از افکت های لایه ای برای آشکار کردن شکل حروف استفاده کنید. به عنوان مثال ، Drop Shadow را اضافه می کنیم.
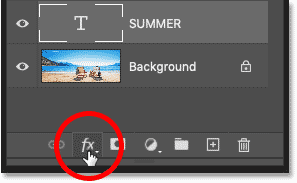
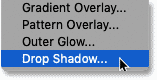
در پنل Layers ، روی نماد fx در پایین کلیک کنید.

Drop Shadow را از لیست انتخاب کنید.

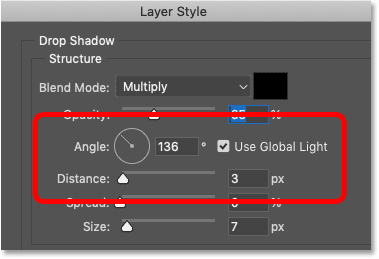
زاویه و فاصله
با تنظیم زاویه و فاصله سایه شروع میکنیم.

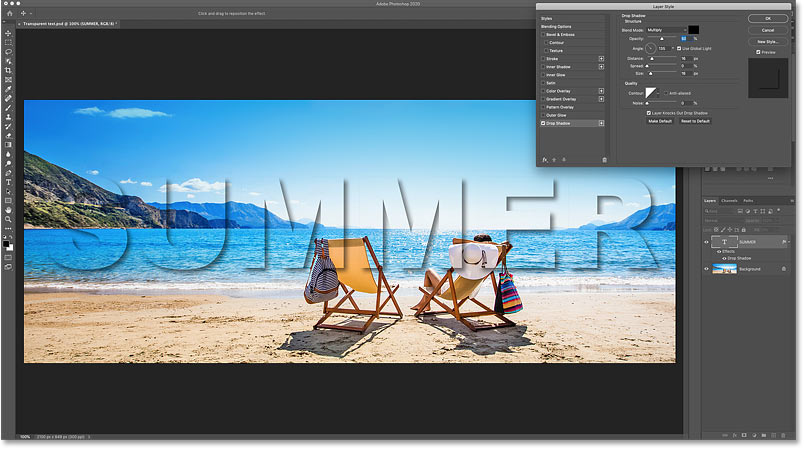
ساده ترین راه برای تنظیم مقادیر Angle و Distance این است که به سادگی کلیک کنید و به داخل فایل بکشید . توجه داشته باشید که با اینکه متن شفاف است ، ولی سایه در پشت آن پنهان است و حروف آن را آشکار خواهد کرد.

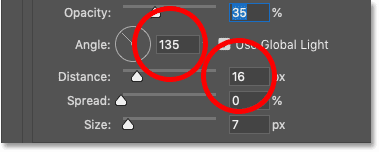
زاویه را روی 135 درجه و فاصله را 16 پیکسل تنظیم می کنم. مقادیر مورد نیاز شما به تصویر شما بستگی دارد.

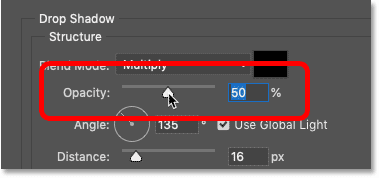
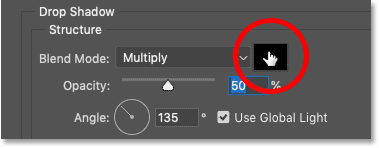
Opacity
از اسلایدر Opacity برای تنظیم شفافیت drop shadow استفاده کنید. سایه را با افزایش Opacity به 50 درصد تیره می کنم.

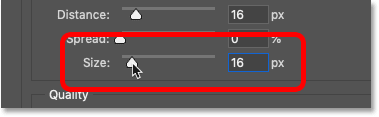
اندازه
می توانید با افزایش مقدار اندازه ، لبه های سایه را نرم کنید. من به 16 پیکسل افزایش می دهم.


رنگ
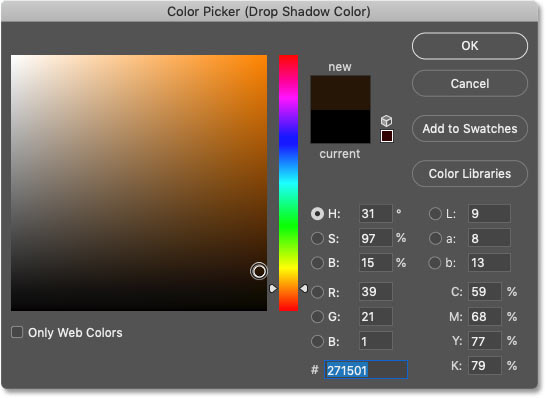
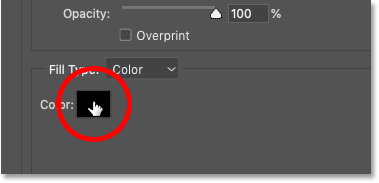
رنگ پیش فرض سایه ، مشکی است ، اما می توانید با کلیک روی color swatch آن را تغییر دهید.

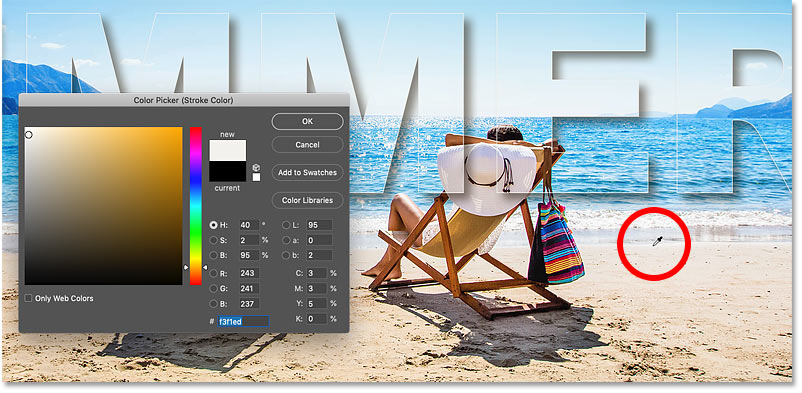
یک رنگ جدید انتخاب کنید، چه از رنگ های موجود و چه با نمونهگیری یک رنگ از تصویر.


سپس در Color Picker ، یک نسخه اشباع تیره تر از آن رنگ را انتخاب می کنم.
سپس برای بستن Color Picker روی OK کلیک می کنم.

با اضافه کردن drop shadow ، می توانیم متن شفاف خود را مشاهده کنیم.

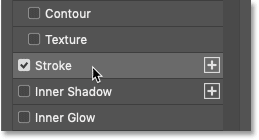
مرحله 8: یک استروک در اطراف متن اضافه کنید.
از کادر گفتگوی Layer Style ، Stroke را از ستون سمت چپ انتخاب کنید. می توانیم از استروک برای اضافه کردن حاشیه در اطراف حروف استفاده کنیم.

رنگ
با کلیک بر روی color swatch ، رنگی را برای حاشیه انتخاب کنید.

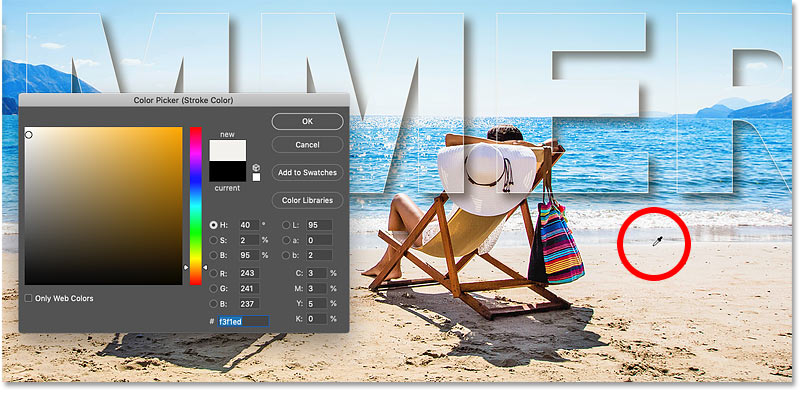
سپس ، دقیقاً مانند drop shadow ، یک رنگ جدید را از بین Color Picker یا با نمونهگیری از رنگی از تصویر انتخاب کنید.
من با انتخاب یک رنگ از درخشان ترین قسمت ماسه ، چیزی نزدیک به سفید را انتخاب می کنم. سپس برای بستن Color Picker روی OK کلیک می کنم.

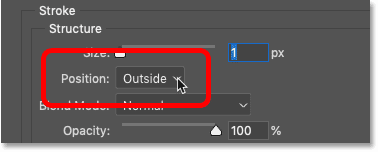
موقعیت
گزینه Position استروک شما را به داخل لبه ها ، خارج از لبه ها یا در مرکز لبه های متن منتقل می کند. من بیرون انتخاب می کنم.

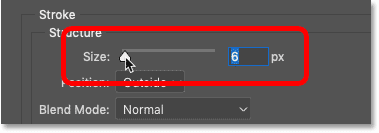
اندازه
اندازه را به 6 پیکسل افزایش می دهم.

در اینجا متن شفاف من با استفاده از drop shadow و استروک تشکیل شده است.

مرحله 9: یک گرادیانت اضافه کنید
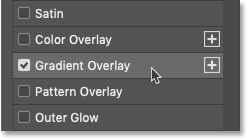
افکت سوم و نهایی که اضافه خواهیم کرد Gradient Overlay است. با اضافه کردن گرادیانت و سپس تغییر حالت ترکیب آن می توان تضاد تصویر را درون متن افزایش داد.
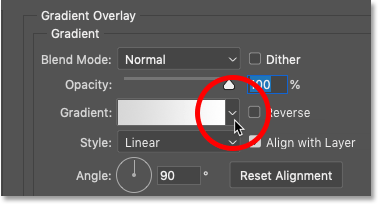
از ستون سمت چپ Gradient Overlay را انتخاب کنید.

مرحله 10: گرادیانت سیاه و سفید را انتخاب کنید.
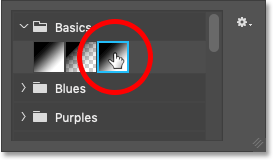
با دوبار کلیک کردن روی آن، شیب سیاه و سفید را انتخاب کنید.

در Photoshop CC 2020 ، گرادیانت ها به پوشه هایی گروه بندی می شوند. برای یافتن گرادیانت موردنظر ، باید پوشه آن را پیدا کنید.

گرادیانت به طور موقت تصویر را از دید ما پنهان میکند.

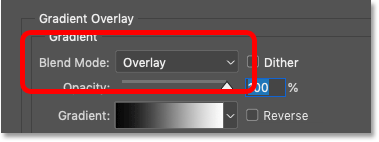
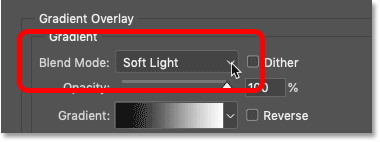
مرحله 11: حالت ترکیب گرادیانت را به Overlay تغییر دهید.

سپس برای ترکیب کردن گرادیانت با تصویر ، حالت ترکیب گرادیانت را از Normal به Overlay تغییر دهید.
با این کار کنتراست تصویر داخل متن از تصویر اطراف قوی تر خواهد شد.

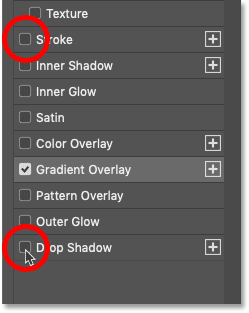
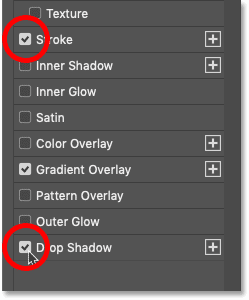
افکت های دیگر لایه را خاموش کنید
برای دیدن وضوح بیشتر اثر Gradient Overlay ، اثرات Stroke و Drop Shadow را با علامت زدن آنها خاموش کنید .

خواهید دید که چگونه اثر کنتراست حروف را ظاهر خواهد کرد.

حالت ترکیبی Soft Light
اگر کنتراست خیلی قوی است ، به جای آن ، حالت مخلوط Soft Light را امتحان کنید .

این کار نتیجه ای مشابه اما کم شدت را ایجاد می کند.

دوباره افکت های دیگر را با زدن تیک آنها روشن کنید.

مرحله 12: کادر گفتگوی Layer Style را ببندید.
در این مرحله ، می توانید افکت های دیگر را اضافه کنید ، یا می توانید با کلیک بر روی OK ، آن را ببندید.

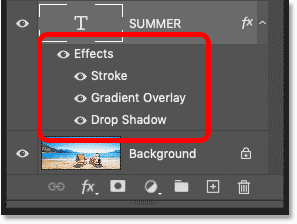
در پنل لایه ها افکت هایی که به متن اضافه کرده ایم در زیر لایه متن قرار دارند.
می توانید روی آیکن چشم در کنار نام افکت کلیک کنید تا افکت را روشن یا خاموش کنید. یا می توانید مستقیماً بر روی نام کلیک کنید تا دوباره کادر گفتگوی Layer Style باز شود و در صورت لزوم ویرایش های لازم را انجام دهید.

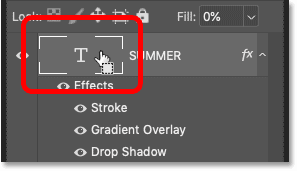
مرحله 13: متن را انتخاب کنید.
ما آموختیم که چگونه با کم کردن مقدار Fill لایه متن و سپس اضافه کردن افکت ها ، متن شفاف ایجاد کنیم. اما می توانیم با روشن کردن ، تیره کردن و یا اضافه کردن رنگی به تصویر اطراف ، اثر را حتی بیشتر کنیم. برای این کار ابتدا باید ناحیه اطراف متن را انتخاب کنیم.
حتما ببینید: آموزش کاربردی اتوکد
در پنل Layers ، کلید (Ctrl (Win) / Command (Ma) را بر روی صفحه کلید خود فشار داده و نگه دارید و بر روی تصویر کوچک لایه متن کلیک کنید.


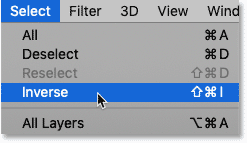
مرحله 14: برای انتخاب همه موارد به جز متن ، با بالا رفتن از منوی Select و انتخاب Inverse ، انتخاب را معکوس کنید.

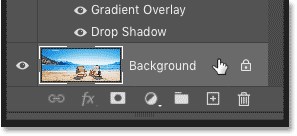
مرحله 15: لایه تصویر را انتخاب کنید.

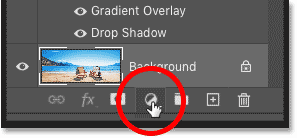
سپس بر روی New Fill یا Adjustment Layer کلیک و یک لایه Solid Color fill را انتخاب کنید.

در Color Picker رنگی را برای لایه fill انتخاب کنید. من مشکی انتخاب می کنم .

در آخر روی OK کلیک کنید.

در پنل Layers ، لایه fill بین تصویر و لایه متن ظاهر می شود.

دلیل اینکه لایه fill تأثیری در تصویر درون حروف ندارد ، به این دلیل است که Photoshop از انتخابی که ساخته ایم برای ایجاد یک لایه ماسک استفاده کرده ، همانطور که در تصویر بندهای ماسک لایه مشاهده می کنیم.
قسمت های سفید رنگ روی ماسک جایی است که لایه پر رنگ قابل مشاهده است و مناطق سیاه در آن مخفی است.

مرحله شانزدهم: میزان opacity لایه را کم کنید.
برای ترکیب رنگ با تصویر ، Opacity لایه fill را پایین بیاورید.
من به 60 درصد کاهش می دهم.

با کم شدن opacity ، تصویر از طریق لایه fill پر می شود. و از آنجا که رنگ پر رنگ من سیاه است ، اثر تیره کننده ایجاد می کند.

نحوه تغییر رنگ لایه FILL
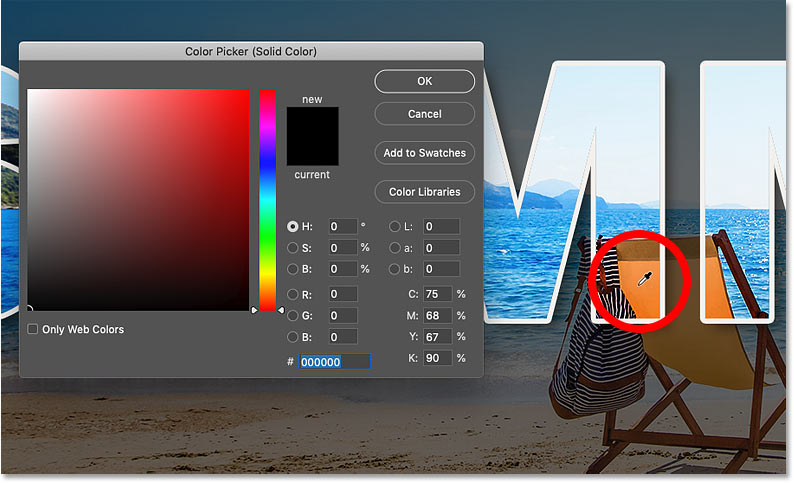
برای امتحان کردن رنگی متفاوت ، رویCOLOR swatch لایه FILL ، دو بار کلیک کرده و رنگ جدیدی را انتخاب کنید.

از آنجایی که من به طور مستقیم از تصویر نمونه رنگ گرفته ام ، با کلیک کردن روی پشت صندلی ، رنگ نارنجی را انتخاب می کنم. سپس برای بستن Color Picker روی OK کلیک می کنم.

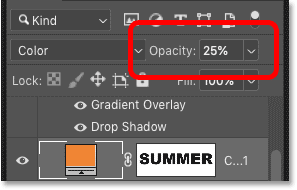
از آنجا که من این بار یک رنگ واقعی را انتخاب کردم، حالت ترکیبی لایه پر کننده را از Normal به رنگ تغییر خواهم داد.
کاهش OPACITY لایه FILL
در آخر ، با کم کردن Opacity لایه FILLبه حدود 25 درصد ، شدت رنگ را کاهش می دهم.

می توانید با کلیک کردن بر روی آیکن چشم لایه، لایه FILLرا روشن و خاموش کنید تا افکت را با تصویر اصلی مقایسه کنید.

اینگونه می توان متن شفاف با افکت های لایه در فتوشاپ ایجاد کرد!