چطور با استفاده از HTML بین صفحات لینک ایجاد کنیم؟
هنگامی که با استفاده از HTML صفحات سایت را ایجاد می کنیم، ممکن است نیاز داشته باشیم که با سایت های دیگر یا بین برخی از صفحات سایت خودمان لینک ایجاد کنیم تا کاربر بدون اتلاف وقت به صفحه مورد نظر ما ارجاع داده شود .
روش اول ساخت لینک بین صفحات با HTML
1-فایل HTML را با ویرایشگر متنی دلخواه خود باز کنید.

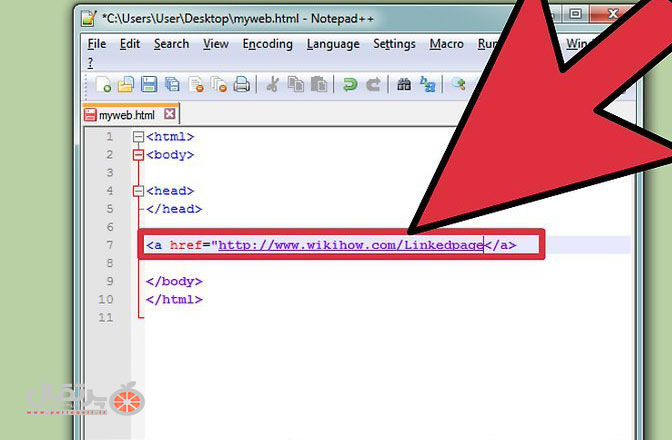
2- کد زیر را درون سند HTML خود، در محلی که قرار است یک لینک نشان داده شود، قرار دهید.
عبارت Link text ، در هنگام اجرای سند HTML نشان داده می شود که اگر روی آن، کلیک کنید به آدرسی که در کد خود نوشته ایم ارجاع داده میشویم.

3- متن لینک ارجاع را بنویسید.هر چیزی بین تگ های و در صفحه شما، بعنوان لینک نمایش داده میشود. میتوان از تگ های دیگر نیز درون تگهای لینک استفاده کرد.

4-مقصد لینک را تغییر دهید. تگهای , ، فقط یک انکر ایجاد می کنند. ویژگی href دورن انکر، مقصد را مشخص می کند. به جای آدرس سایت گوگل از آدرس موردنظر خود استفاده کنید.
دقت کنید که همیشه، آدرس درون دو کوتیشن مارک قرار می گیرد. لینکها به کوچک و بزرگ نوشته شدن حروف حساس هستند، در نتیجه در نوشتن آدرس های مقصد دقت کنید.
پیشنهاد ویژه: آموزش سیر تا پیاز CSS,CSS3

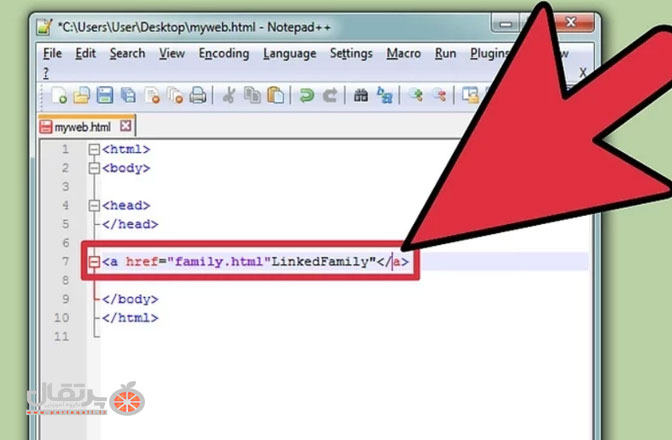
5-لینک کردن یک صفحه به فولدر یکسان.
اگر قصد دارید به آدرسی در سایت مبدا لینک ایجاد کنید و سایت شما بدون نام دامنه، دسته بندی شده است، نیازی به نوشتن آدرس URL بصورت کامل ندارید. مثال زیر را در نظر بگیرید.
- شما قصد دارید که صفحه http://example.edu/about/author.html را ویرایش کنید.
- برای لینک کردن صفحه http://example.edu/about/family.html به آدرس سطر بالا کافی است از دستور زیر استفاده کنید.

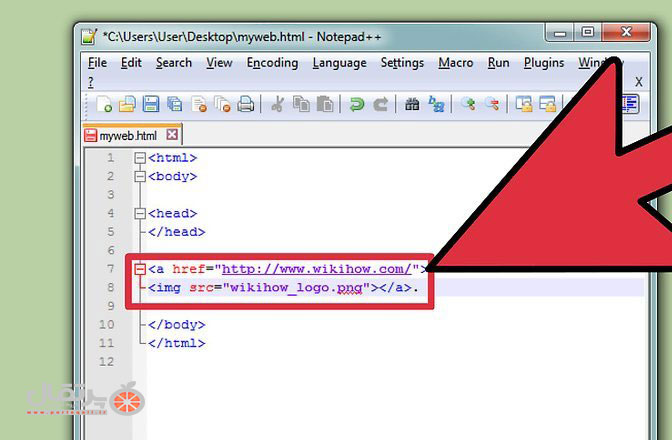
6-به دیگر صفحات سایت خودتان لینک درست کنید. می توانید از لینک های نسبی به جای لینک های مستقیم به هر یک از صفحه های سایت خود استفاده کنید. اما دو مورد را باید مدنظر داشته باشید.
- برای لینک ایجاد کردن به یک زیرفولدر، یک مسیر فایل جدید، ایجاد کنید. بعنوان مثال، اگر در صفحه http://example.edu/about/author.html هستید و قصد دارید لینکی به صفحه http://example.edu/about/pets/dog.jpg ایجاد کنید، می توان قسمت لینک تا انتهای about را حذف کنید.مانند کد زیر:
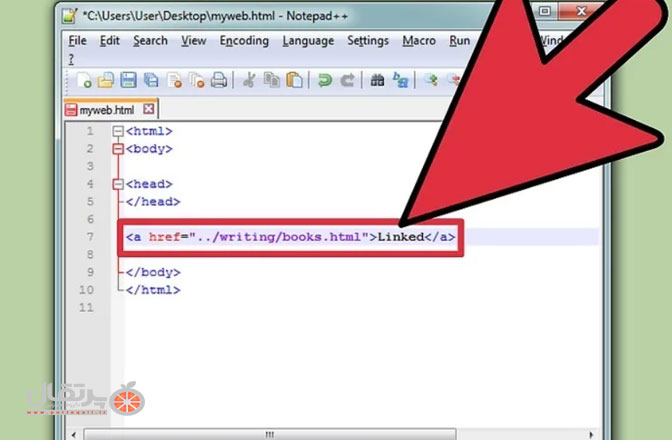
- برای لینک کردن به مسیر دیگر در سایت خودتان از “../” برای رفتن به فولدر بالاتر استفاده کنید.بعنوان مثال، برای لینک کردن از /about/author.html به http://example.edu/writing/books.html، عبارت زیر را استفاده کنید.
روش دوم- لینک کردن درون یک صفحه با استفاده از HTML

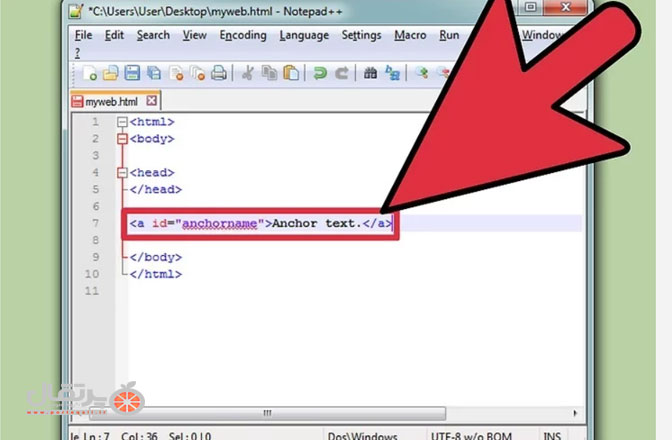
1-یک انکر مقصد ایجاد کنید. اگر قصد دارید به آدرس یک صحفه طولانی لینک کنید، ممکن است بخواهید افراد به جای ابتدای صفحه، به محل خاصی از آن صفحه بروند. برای انجام این کار ، سند HTML را باز کنید و تگ انکر را، در محل مورد نظر خود قرار دهید.
این، مانند یک متن معمولی نشان داده می شود، چون خودش لینک نیست بلکه مقصد لینک است. شما می توانید anchorname را با هر نامی، بشرط اینکه قبلا در این صفحه استفاده نشده باشد، جایگزین کنید.

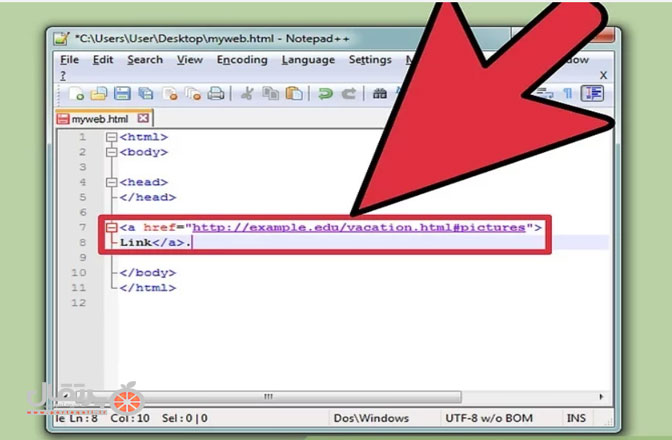
2-به انکر مقصد لینک کنید.برای لینک کردن به نقطه مشخصی درون صفحه، از سمبل # در انتهای آدرس URL استفاده کنید و پس از آن نام دقیق استفاده شده برای آی دی آن ویژگی را بیاورید.
بعنوان مثال، قصد دارید به انکر در صفحه http://example.edu/vacation.html لینک ایجاد کنید. برای این کار بصورت زیر عمل کنید.

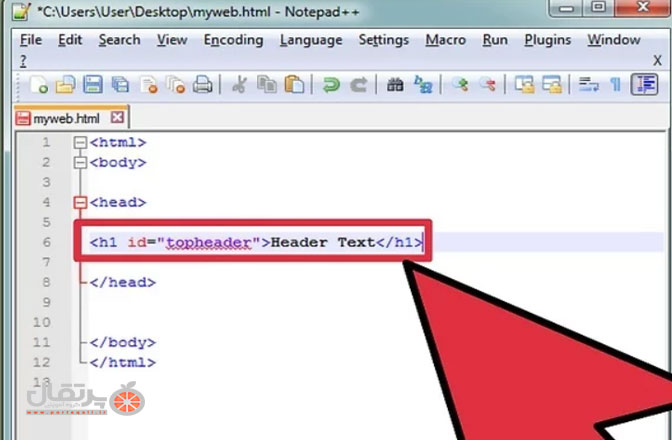
3-انکر را می توانید به هر یک از تگ های HTML اضافه کنید. می توان یک انکر را با قراردادن id="anchorname” درون هر تگ HTML ایجاد کرد. لینک ایجاد کردن به این، نیز دقیقا مانند قبل است. به مثالهای زیر دقت کنید.
-
Header Text
با اضافه کردن #topholder به URL به این اشاره می کند. -
Paragraph text
با اضافه کردن #introparagraph به URL به این اشاره می کند.